45 address labels centered or left justified
› TR › WCAG21Web Content Accessibility Guidelines (WCAG) 2.1 - W3 Jun 05, 2018 · Web Content Accessibility Guidelines (WCAG) 2.1 covers a wide range of recommendations for making Web content more accessible. Following these guidelines will make content more accessible to a wider range of people with disabilities, including accommodations for blindness and low vision, deafness and hearing loss, limited movement, speech disabilities, photosensitivity, and combinations of ... How to Position or Align Label Text on Microsoft Windows ... - HubPages Step 1 - Highlight The Text Find the text you have typed into the label and highlight it. This is the text that you want to align within the label Step 2 Right click on the the highlighted text and choose CELL ALIGNMENT. Step 3 - Selecting The Right Position for Text
Two ways to get one line of Word with left and right aligned text The cells can have their own paragraph formatting (left, center, right or justified). Make this by: Insert a 2×1 table with one row and two columns. The first cell has Paragraph Left setting. Type in the text or field codes you want. The second cell has Paragraph Right formatting. Add text to the cell.

Address labels centered or left justified
How to Left, Right & Center Align Text in HTML - HubSpot However, you may encounter situations when you want to left-align a piece of content that is inside an element set to a different alignment, like right or center. So, it's still good to know how. To left justify in CSS, use the CSS rule text-align: left. In the example below, the div element is set to center all content inside it. writingcenter.unc.edu › tips-and-tools › figures-andFigures and Charts – The Writing Center • University of North ... Centered on the page. Numbered in the order they appear in the text. Referenced in the order they appear in the text. Labeled with the table number and descriptive title above the table. Labeled with column and/or row labels that describe the data, including units of measurement. Set apart from the text itself; text does not flow around the table. [Windows 10 Fix] Text in Files and Folders Names Aligned to the Left ... Actually many Windows 10 users are suffering from this problem. This problem started after release of Windows 10 Anniversary Update version 1607 and still present in newer Windows 10 versions.. In this problem, if the folder view is set to icons and a file or folder name is longer, the icons text is aligned to the left instead of center as shown in following screenshot:
Address labels centered or left justified. open.library.okstate.edu › technicalandChapter 5: Document Design – Technical and Professional ... Contrast in alignment (center, left, right, justified): A change in alignment can create visual interest. For example, headlines are often centered to make them noticeable. Images may be placed in a location on a page (or slide) to draw readers’ attention in one direction or another. Label.TextAlign property (Access) | Microsoft Docs The TextAlign property uses the following settings. (Default) The text aligns to the left; numbers and dates align to the right. The text, numbers, and dates align to the left. The text, numbers, and dates are centered. The text, numbers, and dates align to the right. The text, numbers, and dates are evenly distributed. Align text left or right, center text, or justify text on a page Vertical alignment determines the position of the text within a section of a document relative to the top and bottom margins, and is often used to create a cover page. Align the text left or right Center the text horizontally between the side margins Center the text vertically between the top and bottom margins Justify text Position Text Labels on Forms Using CSS - SitePoint In order to position the labels next to the form elements, we float the label elements to the left and give them an explicit width: label {. float: left; width: 10em; margin-right: 1em; } We also ...
css - html - how to left align labels? - Stack Overflow I'm trying to left align labels keeping input-fields right-aligned without success! I was able to align labels or input-fields but not both of them! I've tried a lot of things but nothing worked. html: envelope address question.. | Weddings, Etiquette and Advice | Wedding ... CKJL5410 · on February 17, 2012 at 10:33 AM. Wait wait wait.. I think we are confused.. So i didn't mean put against the left side of the envelope. I know the address goes in the middle.. I meant.. like this. Mr and Mrs Smith and Family. 123 sesame street. Personalized Address & Return Address Label Rolls Personalized off-centered address labels add asymmetrical style to your correspondence. Personal address labels feature left-justified name and right-justified address lines. Peel-and-stick design makes it fast and easy to mail cards, letters, rebates, and more. Roll of 200 return address labels; each label measures 2" x 3/4". Should address labels be left justified or center justified ... - Answers Yes you can order custom address labels. Various sites can be used to customize address labels for yourself, and there are several computer programs where you can do it on your own computer.
text-align:center won't work with form tag (?) 2 Answers. This is because label is an inline element, and is therefore only as big as the text it contains. The possible is to display your label as a block element like this: #formItem label { display: block; text-align: center; line-height: 150%; font-size: .85em; } However, if you want to use the label on the same line with other elements ... Vertically Centering Labels (Microsoft Word) - Tips.Net Create your mail merge labels as you normally would. Make sure the Show/Hide tool is selected—you want to see the paragraph markers at the end of each paragraph. Position the insertion point in one of your labels on the last line that has text on it. Press the End key to move to the end of the line. Press Delete to delete the paragraph marker. envelope address question.. | Weddings, Etiquette and Advice | Wedding ... Return address - either centered on the back flap, or left-justified on the front. Reply. Master October 2011. Carole M (a.k.a "old tart") · on February 17, 2012 at 4:14 PM. Centered. If you pick a nice calligraphy font, when you center it, it almost looks like they were professionally done. Reply. Use Ragged Right or Full Justification Appropriately - Lifewire About Left-Aligned Text. Often considered more informal, friendlier than justified text. The ragged right edge adds an element of white space. May require extra attention to hyphenation to keep right margin from being too ragged. Generally, typeset left-aligned is easier to work with (i.e., requires less time, attention, and tweaking from the ...
› articles › drop-down-menusDropdowns: Design Guidelines - Nielsen Norman Group Jun 11, 2017 · Users would need to recall the label in order to understand the context of the options in the dropdown. (We also usually advise against centered or right-justified menu options, since left-justified menus are easier to scan.) Keep global navigation options out of dropdown menus on desktop.
Test: How to Address an Envelope - Business Writing Blog
Delivery Address | Postal Explorer - USPS Left justified. Black ink on white or light paper. No reverse type (white printing on a black background). If your address appears inside a window, make sure there is at least 1/8-inch clearance around the address. Sometimes parts of the address slip out of view behind the window and mail processing machines can't read the address.

Bring some personality to you correspondence with custom made return address labels. You can ...
Word 2010 label formatting - Microsoft Community Word 2010 label formatting I am printing labels from Word 2010 onto Avery 5163 shipping labels (2" x 4"). In Word 2003, the mailing address was automatically centered in the label (but left-justified). In Word 2010, the address prints in the upper left corner of the label, which looks goofy.
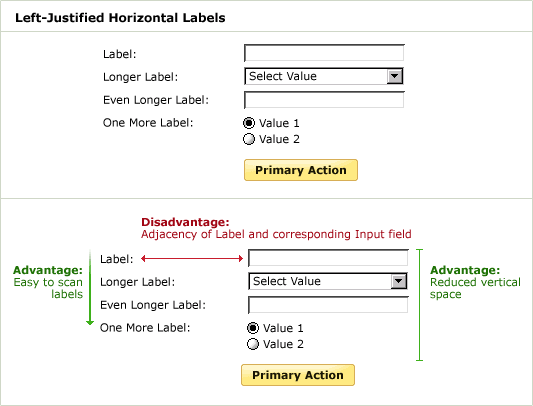
Input form label alignment top or left? - User Experience Stack Exchange Left-Justified Horizontal Labels. Should be used when: The data being collected by a form is unfamiliar; The data does not fall into easy to process groups ; The data being collected is mostly familiar to users [...] Right-Justified Horizontal Labels. The distance between the [left justified] labels and input fields is often elongated by long ...
How to Justify and Align Text in Word 2016 - dummies Instead, both terms refer to how the left and right edges of the paragraph look on a page. The four options are Left, Center, Right, and Fully Justified, each covered here. All alignment-formatting command buttons are found on the Home tab, in the Paragraph group. The left and right sides of a paragraph are set according to a page's margins.
When to Use Top, Right, and Left Aligned Field Labels - Wufoo The answer is the same as right aligned labels; by introducing some friction to the scanning process, you'll force your users to slow down and in turn decrease the amount of errors and bad data you receive. Typical use cases for this is when you have a form that is asking the user to enter in data they aren't very familiar with.
Label Printing Alignment Guide - OnlineLabels The labels near the center of your sheet may be very close to correct, but as you move out from the center, your label designs start to misalign. The labels in the top-left corner will tend to be misaligned down and to the right whereas the labels in the bottom-right corner will tend to be misaligned up and to the left. Why it happens
Is left-aligned text generally preferable over centered text? Two key reasons to left align off the top of my head ... (1) Legibility - easier to read, as you and Charles both point out above (2) Consistency - users expect text to be left aligned - not just in digital but print formats.
USPS Guidelines for printing Address Label - Laser Inkjet Labels Always put the address and the postage on the same side of your mailpiece. On a letter, the address should be parallel to the longest side. All capital letters. No punctuation. At least 10-point type. One space between city and state. Two spaces between state and ZIP Code. Simple type fonts. Left justified. Black ink on white or light paper.
Envelope address positions not retained between Word documents To do this, follow the steps for your version of Word. Word 2000 On the Format menu, click Style. In the List box, select All Styles. In the Style box, select Envelope Address (or Envelope Return). Click Modify. To make the change permanent for all new documents, click to select the Add To Template check box. Click Format and then click Frame.
What is Justified, Centred, Flush Left & Right Text Alignment? There are four main ways to align a paragraph including Flush Left, Flush Right, Justified and Centred. Whilst each of these alignments can be achieved in a page layout application with a click of a button or on the web using a straightforward styling rule, the benefits and pitfalls of each are not so simple.


![Labels [UX Design Guide]](https://docs.appian.com/suite/help/21.3/images/ux_pages/uxdg_labels_justified.png)







Post a Comment for "45 address labels centered or left justified"